With the Helpwise Custom App feature, you can fetch your app data directly in your shared inbox. Connect your shared inbox with your app and view all your app data right inside your Helpwise shared inbox
How to connect your app with Helpwise?
See your app data in your shared inbox
Once you have connected your Helpwise shared inbox with your app, you can easily track the information from your app. Here are the steps to integrate:
- Login to your Helpwise account.
- Select the inbox whose emails you wish to see.
- Open an email from any of the tabs (i.e, mine, assigned, sent, etc.)
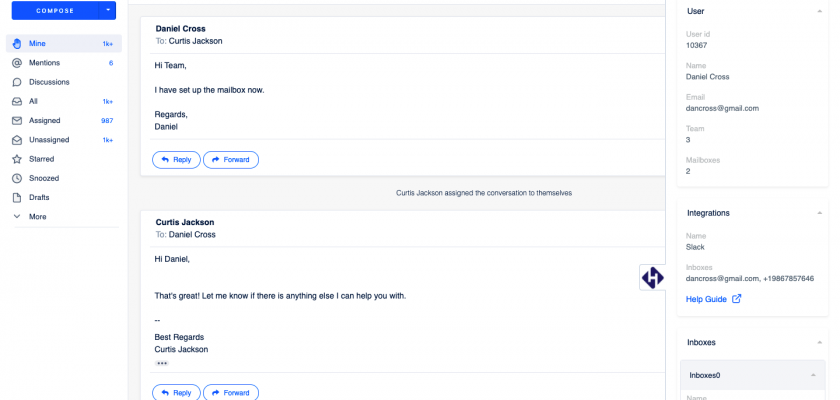
- Now, you will see your App logo on the right side of your screen. Click on that.
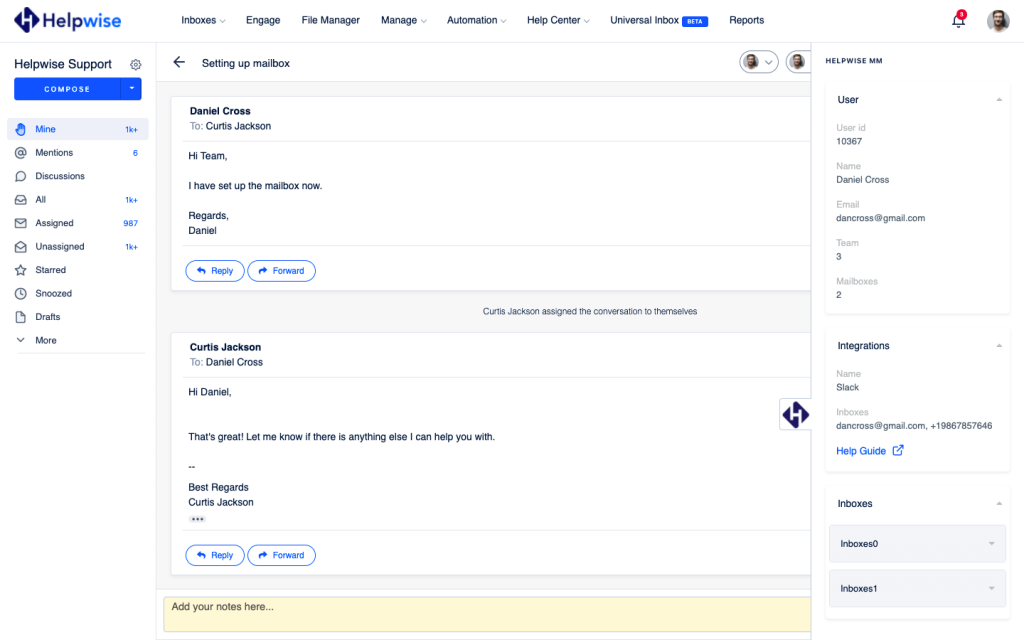
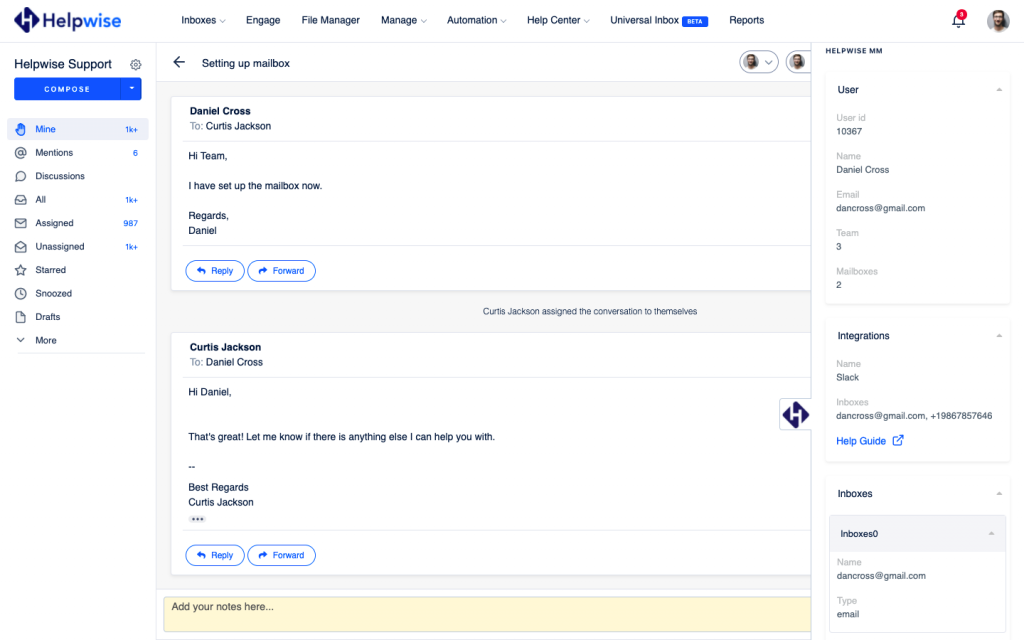
- It will open your App panel and you will see the data you provided to Helpwise.

Format of the data you’ve to provide
- After clicking on your App logo, Helpwise will send you some data related to that conversation to your Webhook URL which you’ve provided while connecting your App to Helpwise.
- Below is the POST request sent from Helpwise to your Webhook URL. The type key can be email, SMS, Whatsapp, chat, Facebook, etc depending on the inbox. The secret key is the key which you’ve provided us.
{
"conversation": {
"id" : 12345,
"subject" : "Demo for Custom App",
"snippet" : "Demo booked for Custom App"
},
"inbox": {
"id" : 1234567,
"type" : "email",
"address" : "help@helpwise.io"
},
"contact": {
"id" : 1234,
"first_name" : "Daniel",
"last_name" : "Cross",
"email" : ["dancross@gmail.com"],
"phone" : ["+17657879789"]
},
"secret_key": "gdhsbtayhbwokzmftayxugbi"
}
- After getting this POST request, you’ve to provide us the data to show in the Helpwise UI. The response should be in the below format.
[
{
"title": "User",
"components": [
[
{
"label": "User id",
"value": "10367",
"type": "text"
},
{
"label": "Name",
"value": "Daniel Cross",
"type": "text"
},
{
"label": "Email",
"value": "dancross@gmail.com",
"type": "text"
},
{
"label": "Team",
"value": 3,
"type": "text"
},
{
"label": "Mailboxes",
"value": "2",
"type": "text"
}
]
]
},
{
"title": "Integrations",
"components": [
[
{
"label": "Name",
"value": "Slack",
"type": "text"
},
{
"label": "Inboxes",
"value": "dancross@gmail.com, +19867857646",
"type": "text"
},
{
"label": "Help Guide",
"value": "https://helpwise.io/help/integrate-slack-with-helpwise/",
"type": "link"
}
]
]
},
{
"title": "Inboxes",
"components": [
[
{
"label": "Name",
"value": "dancross@gmail.com",
"type": "text"
},
{
"label": "Type",
"value": "email",
"type": "text"
}
],
[
{
"label": "Name",
"value": "+19867857646",
"type": "text"
},
{
"label": "Type",
"value": "RingCentral",
"type": "text"
}
]
]
}
]
- That’s it. Now, this data will be shown in Helpwise UI.

If you wish to know more, schedule a free demo with us.